Add Register and Login at Top of Woocommerce Page

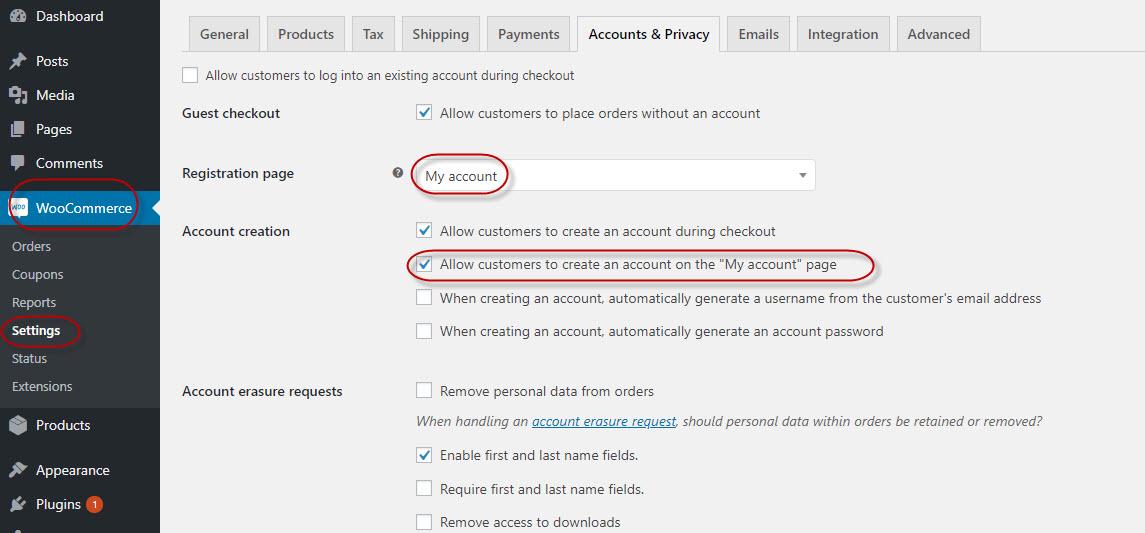
To begin, make sure that the WooCommerce registration forms are enabled on the account login page. For this, get to WooCommerce > Settings > Accounts and bank check Enable customer registration on the "My account" page.

After enabling this option, you can see the WooCommerce registration form at the frontend.
As should exist obvious it is a pretty modest WooCommerce form, still, we can add more fields to this structure by utilizing the following deportment. Presently, to include extra fields like first proper noun, terminal name and phone number, so on, include the following lines of lawmaking toward the cease of your functions.php, which is located in your theme folder.
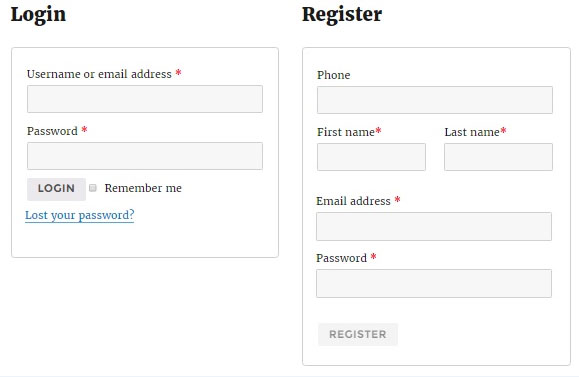
function wooc_extra_register_fields() {?> <p class="class-row form-row-wide"> <label for="reg_billing_phone"><?php _e( 'Phone', 'woocommerce' ); ?></label> <input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" /> </p> <p class="form-row form-row-kickoff"> <label for="reg_billing_first_name"><?php _e( 'First name', 'woocommerce' ); ?><bridge class="required">*</span></label> <input type="text" course="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST['billing_first_name'] ); ?>" /> </p> <p class="form-row form-row-concluding"> <label for="reg_billing_last_name"><?php _e( 'Final name', 'woocommerce' ); ?><span class="required">*</span></label> <input blazon="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST['billing_last_name'] ); ?>" /> </p> <div class="articulate"></div> <?php } add_action( 'woocommerce_register_form_start', 'wooc_extra_register_fields' ); Now if you refresh the page, y'all'll see the fields being added to WooCommerce registration class.

To relate these registration grade fields with the billing address, you lot have to include the prefix "billing_" before the field name. The following is a list of all the valid WooCommerce form fields that can be added to the registration course and can be associated with a billing address.
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
At present we also demand to validate these newly added form fields. To validate these structure fields, include the accompanying lines of code toward the end of your functions.php file which located in the theme binder.
/** * annals fields Validating. */ office wooc_validate_extra_register_fields( $username, $email, $validation_errors ) { if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) { $validation_errors->add( 'billing_first_name_error', __( '<stiff>Mistake</strong>: First name is required!', 'woocommerce' ) ); } if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) { $validation_errors->add( 'billing_last_name_error', __( '<strong>Mistake</strong>: Final proper name is required!.', 'woocommerce' ) ); } render $validation_errors; } add_action( 'woocommerce_register_post', 'wooc_validate_extra_register_fields', x, iii ); On the off chance that you like into the code of this function, yous'll brand sense that information technology is merely checking $_POST array for form values and including an error bulletin if a value is non present or invalid data.
Cloudways Platform is Built for WooCommerce Stores!
Over 55+ built-in features to improve development workflows and site speed.
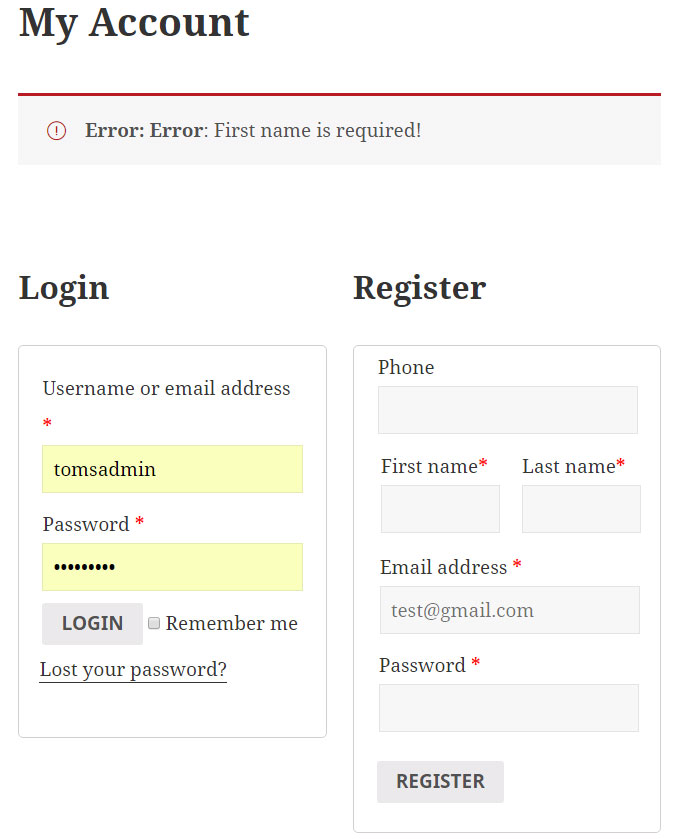
Along these lines, you can too include diverse validation rules and you also add validation rules to different fields likewise. You can run across one of our custom validation rules being applied:

At long concluding, we demand to save these values to the database.
To insert values in database add together the following function in your theme'southward functions.php file:
/** * Below code salve extra fields. */ role wooc_save_extra_register_fields( $customer_id ) { if ( isset( $_POST['billing_phone'] ) ) { // Phone input filed which is used in WooCommerce update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) ); } if ( isset( $_POST['billing_first_name'] ) ) { //First name field which is by default update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); // Kickoff proper name field which is used in WooCommerce update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) ); } if ( isset( $_POST['billing_last_name'] ) ) { // Concluding name field which is by default update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); // Last name field which is used in WooCommerce update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) ); } } add_action( 'woocommerce_created_customer', 'wooc_save_extra_register_fields' ); And we are done here! At present the recently added fields have been added, validated, and inserted for future use.
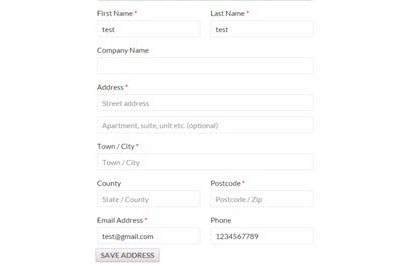
On the billing address page in your account, you need to click on edit to go there. You lot can see the values from the registration form already existence populated.

WooCommerce Edit My Account Page – An Alternative Method
If yous wish to use an alternative method for registering WoOCommerce form fields, you can use WooCommerce hooks to edit WooCommerce my account page.
The following code snippet illustrates the procedure:
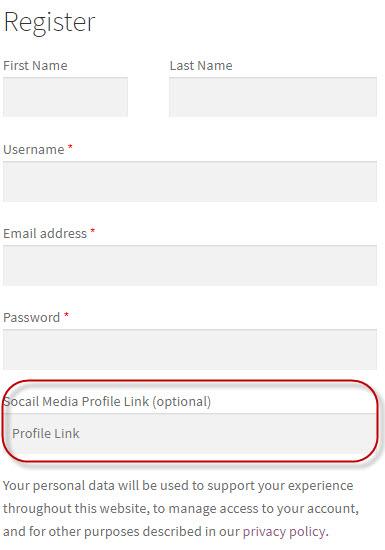
function woocommerce_edit_my_account_page() { render apply_filters( 'woocommerce_forms_field', array( 'woocommerce_my_account_page' => array( 'blazon' => 'text', 'label' => __( 'Socail Media Contour Link', ' cloudways' ), 'placeholder' => __( 'Profile Link', 'cloudways' ), 'required' => false, ), ) ); } function edit_my_account_page_woocommerce() { $fields = woocommerce_edit_my_account_page(); foreach ( $fields equally $key => $field_args ) { woocommerce_form_field( $key, $field_args ); } } add_action( 'woocommerce_register_form', 'edit_my_account_page_woocommerce', fifteen ); Here'southward how the effect of the snippet would look like:

The above snippet starts with the woocommerce_edit_my_account_page() that is used in the later part of the snippet. This part returns a multidimensional array that contains the information most the fields (type, label, placeholder, required or not) that you are adding to the form.
To ensure that the values of the fields can be updated farther on, the array is further processes through the woocommerce_form_field() function.
in the adjacent half of the snippet, I take used the edit_my_account_page_woocommerce() role. As you can see the $fields variable contains the assortment generated past the woocommerce_edit_my_account_page() function. This is looped through using the foreach() loop.
Take a Gamble With Cloudways
Try out the demo start before you decide.
Calculation Your Required WooCommerce Class Field
As yous can see this in a higher place mentioned snippet is very flexible and you can add any field type that you wish past providing the appropriate field structure value in the $fields assortment.
Here are a few examples:
Textarea
'woocommerce_my_account_page' => array( 'blazon' => 'textarea', 'label' => __( 'Socail Media Profile Link', 'cloudways' ), 'placeholder' => __( 'Contour Link', 'cloudways' ), 'required' => false, ),
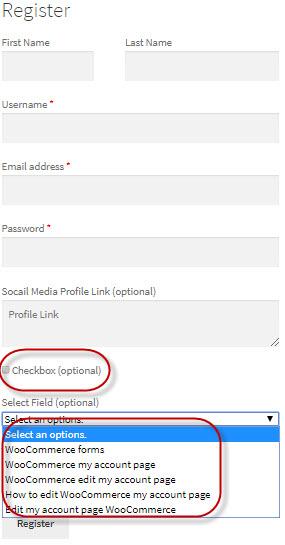
checkbox
'woocommerce_my_account_page_checkbox' => array( 'type' => 'checkbox', 'label' => __( 'Checkbox', 'cloudways' ), ),
Option list
'woocommerce_my_account_page_select' => array( 'type' => 'select', 'label' => __( 'Select Field', 'cloudways' ), 'options' => array( '' => __( 'Select an options.', 'cloudways' ), ane => __( 'WooCommerce forms', 'cloudways' ), ii => __( 'WooCommerce my account folio', 'cloudways' ), 3 => __( 'WooCommerce edit my account folio', 'cloudways' ), 4 => __( 'How to edit WooCommerce my business relationship folio', 'cloudways' ), 5 => __( 'Edit my account page WooCommerce', 'cloudways' ), ),
Here'due south how these options would look like in the course:

You lot can save these values in the part wooc_save_extra_register_fields(), mentioned above.
Q. How exercise I show a registration form in WooCommerce?
To do this get to WooCommerce → Settings → Accounts → Registration Options. Now here you demand to enable the option called "Enable registration on the "My Account" folio".
Q. How do I display custom fields in WooCommerce?
For this you demand to install WooCommerce product table plugin then go to WooCommerce → Settings → Products → Product Tables and choose the settings for your product tables. Open up the 'Edit Production' screen for the product where yous want to add a tabular array of custom fields. Add a product tabular array shortcode to the Short Clarification field.
Q. How exercise I add together production data to WooCommerce?
The Product Data meta box is where the majority of important information is added for your products. To do this go to WooCommerce → Products → Add New. Roll downwards the Product Data department. Here y'all can add together your product detail.
Q. How to add CAPTCHA in WooCommerce registration class?
Go to WooCommerce Dashboard → Plugins → Add New, so search Captcha Recaptcha for WooCommerce after that install now this plugin and activate.
Conclusion
This tutorial allows the users to add extra WooCommerce form fields in registration folio which is My Account page of WooCommerce. So, now you tin add more fields other than firstname, lastname and contact fields. Y'all may besides make them mandatory fields.
I hope you found the article helpful. Allow me know in the comments if you've got whatever questions, and I'll become dorsum to you!
Share your opinion in the comment section. Annotate At present
Share This Article
Client Review at 
"Great performance for the toll, and plenty of control"
Sean P [SMB Owner]
Owais Alam
is the WordPress Community Manager at Cloudways - A Managed WooCommerce Hosting Platform and a seasoned PHP developer. He loves to develop all sorts of websites on WordPress and is in love with WooCommerce in particular. You can email him at [electronic mail protected]
Add Register and Login at Top of Woocommerce Page
DOWNLOAD HERE
Source: https://www.cloudways.com/blog/add-woocommerce-registration-form-fields/
Posted by: acknewstodayds.blogspot.com
comment 0 comments
more_vert